6 Reasons for a Web Developer to Learn AngularJS
Category: AngularJS 2, General Posted:Jan 13, 2017 By: Alvera AntoJava and AngularJS’s skill could mean the difference between having your dream career and getting left behind. Web Developers should be volunteering for Java and AngularJS projects, which make them more valuable to their current employer and more marketable to other employers.

Why should Web Developers Learn AngularJS?
AngularJS is a popular framework, which has replaced most of the top ranking framework out there. It is an open source superhero and self-motivated JavaScript Framework. The features like less coding and effective time-saving make this a buzzword in the world of web development. The Angular JS is written in JavaScript that allows applying HTML as a master language.
With all these benefits, it is worth for web developers to start AngularJS and Java learning today.
If you are still not convinced, the following are the effective benefits of AngularJS, which impresses the web developers to learn AngularJS.
To learn more about AngularJS Training, Click here
1. AngularJS Manages Dependencies:
AngularJS performs quite well in terms of dependency injection. With the support of libraries like, RequireJS, the user can dynamically load the JavaScript whenever needed.
Single Page Applications and Testing are the two major scenarios, which prove the worth of dependency injection.
In the case of testing, AngularJS allows splitting the applications into separate logical modules, which can possess dependencies on other modules. This feature can allow you to have strategic tests by carrying only the logical modules, which you’re interested in. With the dependency injection, you can able to swap the existing $HTTP service of Angular with the new $HTTP Backend mock for testing. This facilitates real unit testing, which does not trust on services to render. It also allows the end-to-end testing as well.
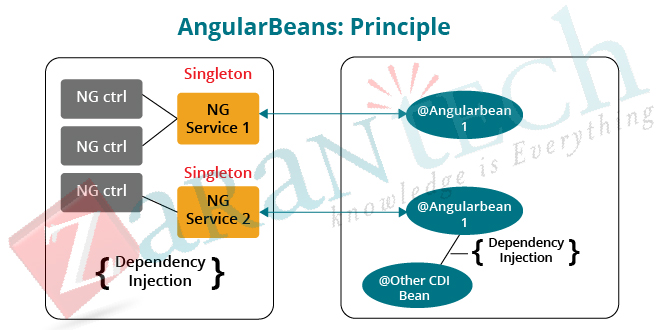
Single Page Applications utilize dynamic loading in order to offer a native application experience from a web-based application. These applications can enhance rapidly with plenty of dependencies on a wide range of modules and services. Angular present what you need to manage the object’s lifetime for you. With the excellent dependency handling, there is no need to depend on un-maintainable main() to execute the code. It reduces the backend server burden largely that make the applications faster and lighter. The following image shows an overview of dependency injection:
This framework utilizes HTML to describe the client interface application. HTML (Hyper Text Markup Language) is a descriptive language that is less complex and more natural when compared with describing the client interface procedurally in JavaScript. You can have countless of UI engineer when the interface is characterized in HTML.
HTML is mainly used to focus on the application execution. If you want to get rid of conventional coding and like to describe what you want, it is best to deal with Angular.
3. High Performance:
Robust, easy maintenance, effectiveness to integrate with new features, ease of access and intuitive features are some of the benefits, which makes the JavaScript framework most popular choice among the web developers across the world. There is no doubt that every developer wants to reduce the amount of time that makes him or her spend on the debugging code crisis. At the same time, they are searching for the methods to perform minor modifications with extra convenience and ease access. AngularJS is the framework that offers these for the web developers. It requires minimum maintenance; since, it comes with advanced features like Routing, Form Validation, API client, Filters, scope management, I18N, data binding, animations and directives to create it most simple as well as fast to make web applications.
When it comes to choosing a platform for building an application, web developers should consider some common factors. They are as follows:
- Does it integrate a new feature into the available application?
- Does the available application support the feature or obstruct it?
Angular JS can ensure the effective building of new features with the existing platform and the entire support of the JavaScript framework for each stage.
Checkout our detailed Course Content for AngularJS
4. Filters offer Flexibility:
As we all know, Filters are standalone functions like directives which are responsible for filtering the data prior it touches the view. Filters are generally separate from the application and include in processes like implementing pagination, text string reversing and arranging decimal places on the numbers. Developers utilize filters in controllers, services, view templates and directives. They are flexible as well as resourceful, which can even categorize the HTML table without using any JavaScript.
5. Reduced Line Coding:
Every Web Developer looks for different ways to reduce the size of codes. With Angular JS, there is no need to compose an MVC pipeline. With HTML, the information models are simpler to develop without using getter and setter. In addition, there is no essential to place details into the standpoint physically, which is popularly known as information tying. The channels allow you to handle details on the standpoint level without altering the controllers.
6. AngularJS Facilitates Immensely to Parallel Development:
The major problem a Web Developer encountered in the earlier project was depending on each other. Of course, with the support of JavaScript, it is possible to use patterns, which allows it modular. However, Angular JS brings it to the next level. It does not mean that AngularJS completely removes dependencies; however, it makes them simpler to handle. A massive grid present in the application allows you to drive plenty of key operations. With Angular JS, the developers can independently code and test the own services without stepping into other services as often.
Still, wondering if AngularJS is the best choice for you? Don’t trust anyone. Be the Judge. Watch a free Demo and decide for yourself if AngularJS is the way to go for you.
Have more questions on AngularJS? Attend a Demo today
Got a query for us? Do mention them in the Query section and we will get back to you.
You May also Like to read : What’s new in AngularJS 2?




 99999999 (Toll Free)
99999999 (Toll Free)  +91 9999999
+91 9999999